WordPress Glossary Plugin (CMTG) - Index - Pagination (Improving Index Performance)
Glossary Index Pagination
What is This Feature?
This feature is only available in the WordPress Glossary plugin Pro, Pro+ and Ecommerce editions.
This is particularly recommended for achieving ease of navigation on large glossaries and to overcome performance issues with large glossaries.
Tip: Additional Setting
Pagination will only work if the index setting Number of items per letter (0 for no limit) is turned off. Learn more: WordPress Glossary Plugin (CMTG) - Index - The Alphabetic Index
How do I set up my glossary index pagination?
To set your index pagination, go to Admin Dashboard → CM Tooltip Glossary → Settings → Glossary Index Page. Scroll down to the Pagination section.
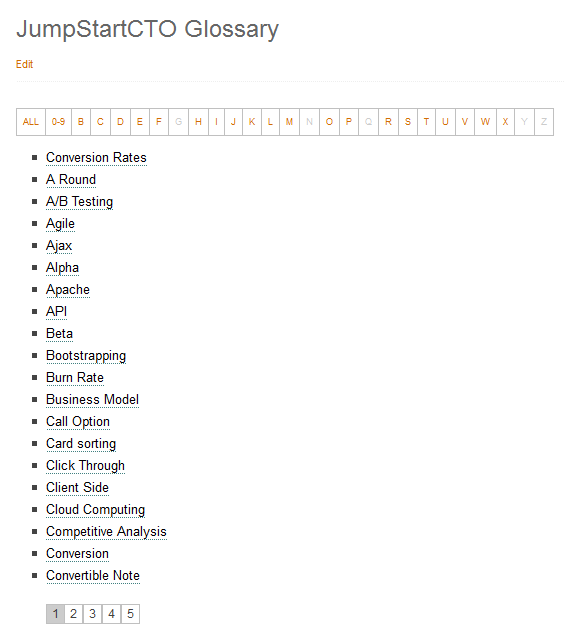
Enter the number of items per page and the type of pagination you require, as shown in the image below:

The plugin offers two different types of pagination:
- Client-side: Longer initial loading time, but have a fast page switch (all of the items are loaded on page then visibility switched with JavaScript).
- Server-side: Loads faster but results in a slower page switch (only the data required for the page is loaded).
Generally speaking, the Client-Side based index pagination will be better for small glossaries, but for the big ones (over 1000 terms) it might be necessary to use the Server-Side pagination to prevent server-side memory problems.
 |
More information about the WordPress Glossary Plugin Other WordPress products can be found at CreativeMinds WordPress Store |
 |
Let us know how we can Improve this Product Documentation Page To open a Support Ticket visit our support center |